Are you settling for sub-standard graphic design for your small business market materials? Got a blurry logo stretched to oblivion or pixel damaged digital cutouts?

Scalable Vector Graphics (SVG) is a file format often ignored and underused as the solution to crap quality digital or print design.
Once explained, the essential workflow and cost effective advantages of “vector paths” becomes obvious, even to non-designers.
The Power of Vector Design
A digital drawing produced in this manner presents numerous future design opportunities because you can reuse, recycle and repurpose the graphic.
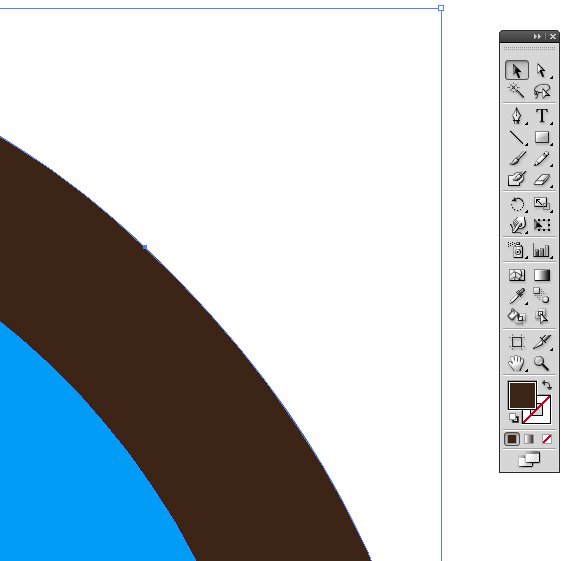
A vector is “resolution independent”, which, to put it simply, means you can zoom in and have the paths (lines, shapes) remain perfectly crisp.
Compared to a JPEG or PNG – part of the raster graphics family – there’s no contest.

Vector graphics are superior for the following reasons:
- Infinitely scalable
- Backwards compatible
- No anti-aliasing
- Small file size
- Advanced technical manipulation
Popular Scalable Vector Graphics Software
 Adobe Illustrator is the most used software for producing and editing vector paths, although some designers use Corel Draw.
Adobe Illustrator is the most used software for producing and editing vector paths, although some designers use Corel Draw.
Both have their merits, however, Illustrator is an industry standard and widely used.
A vector design is most likely to be supplied in the .SVG format or Illustrator native .AI format.
![]()
Why Use Vectors in Print Design?
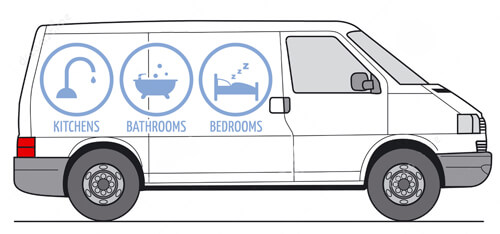
If you’ve done design consulting you’ve no doubt had the experience of being supplied with inadequate raster graphics files not fit for purpose.

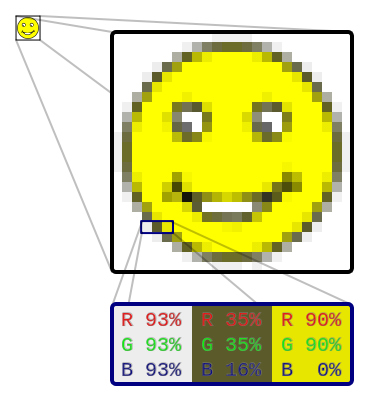
Image used under Wikimedia Commons
A small 72 PPI (pixels per inch) JPEG, PNG or GIF file isn’t suitable for large printed media because there are too few pixels for every inch of the image.
Enlarging the image stretches the pixels so badly that you’ll actually be able to see the pixels with the naked eye – not good!
![]()
If you’re going to invest in graphic design, commission artwork with a “print first” view, knowing you can “fork off” from the vector to produce smaller resolution imagery for other media like websites and social profiles.
You can convert your vector to another format like EPS or PDF, which are still resolution independent and which printers may prefer. I normally “flatten” any PDFs before sending them to printers.
Print Resolution: Take Your Time, Take Care, Take Control
Professional printing presses need 300 PPI resolution images, and vector handles this with its eyes shut.
Unfortunately, DIY designers without training barely give print quality a second thought. In their rush to print off a few thousand cheap flyers it doesn’t always occur to them to seriously consider the final results.
It’s understandable that a self employed person or small business on a budget wants to save money, but cutting corners is a false economy if you’ve got to go back and start again.
This reminds me of a newspaper I once worked for…
SVG Saves Time & Money in Print Design
 I was employed in the ad services department of a local rag, producing classified ads using Adobe InDesign (vector software similar to Illustrator for typesetting, publishing).
I was employed in the ad services department of a local rag, producing classified ads using Adobe InDesign (vector software similar to Illustrator for typesetting, publishing).
Design briefs and artwork were supplied by ad sales consultants who had liaised with the clients.
Again and again and AGAIN we rejected the dreadful supplied artwork. Repeatedly the sales reps visited our department to argue about it.
Eventually they would capitulate and retreat to break the bad news to the clients, resentfully attempting to source better images. Days later we’d be having the same conversation with the same consultants about different projects! Ugh!
No, we can’t “just clean it up” a bit…
The sales reps insisting on the use of appalling raster artwork in a low resolution made the client’s business advert look amateur and it made the newspaper appear uncaring about quality standards.
If only the businesses placing ads would hire professional graphic designers to produce artwork properly once and for all. A stitch in time.
From a Business Card to a Billboard…
It’s possible to use one SVG design for years, at every conceivable size, in different colours for every type of media. It’s value for money.
You might purchase a new logo for a new business with the intention of using it on a website, but what if you want stationery, brochures and branded uniforms?
Then there’s posters, packaging and point of sale, or maybe you just want to run magazine ad.
What you don’t want to have to do is backtrack by having to pay another graphic designer to recreate the logo as vector when that should have been done in the first place.

In some cases it’s possible you’ll pay more for vector. A detailed logo with hundreds of vector paths isn’t going to be cheap but it’s worth reminding ourselves that the bitterness of poor quality remains long after the sweetness of low price is forgotten.
Using Vectors in Web Media Design
The proliferation of mobile devices is changing how we design and develop for the web. You’ve probably noticed the ubiquity of “flat design” on many websites. This design renaissance has been partly brought about by necessity of a fast loading site essential to user experience and SEO.
PNG (Portable Network Graphics) has dominated much of web design, especially if it’s a logo for a website masthead. The background transparency support is a big plus.
Recently though, I discarded PNG and began using SVG for website logos instead.
Not only is SVG a W3C open standard, it’s faster loading owing to a smaller file size.
This isn’t always the case though, since it depends on the amount/complexity of vector paths, but if we compare two identical logos side by side in PNG and SVG format there’s a difference in file size.
In the screenshot below, a logo for a client rendered as a PNG is 10kb larger than the SVG equivalent. That’s an increase of 35%.

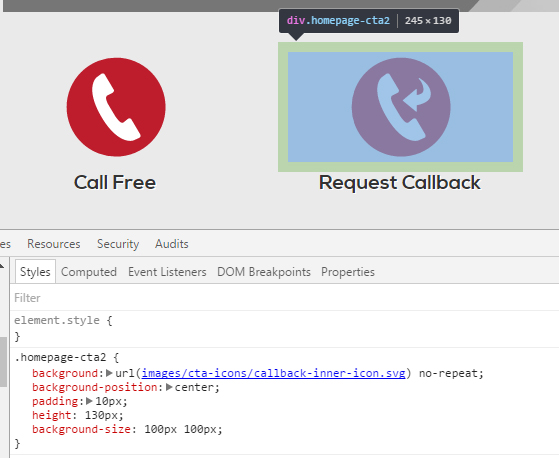
However, because SVG images can be manipulated with CSS, it’s possible to re-purpose a single vector graphic at different sizes for the multiple viewports of a mobile website.
Here’s some example CSS you would put in your style.css or wherever your put your styles:
A mobile website will only display one logo at a time but it can hold many, which was problematic for me in the past. I used to create different sized PNGs and call each of them in the CSS stylesheet for the different viewports, adding to load time.
It’s not just website logos I’ve vectorised for screen display. It’s other graphics too, like things displayed in sidebars or navigation menus.
I worked with a client a few weeks back who wanted a fixed width website transforming into a mobile optimised experience in which page elements would display differently according to screen size.
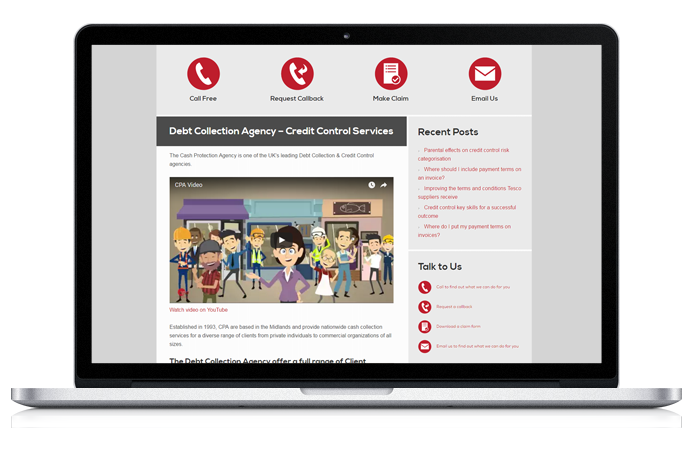
Naturally, site speed was part of the agenda and I took the opportunity to recreate the call to action buttons as SVG, using CSS to resize and repurpose them in the right hand side bar:

As you can see below, the four large buttons that appear on the homepage appear again in the sidebar. These are the same vectors styled with different CSS dimensions.

Vector Tip: Clean Up and Reduce File Size
To get the file size of your vector graphics as low as possible, check the layers and groups within Adobe Illustrator and see if there any extraneous information bloating the file.
You might discover as I did, a bunch of unnecessary layers that can be deleted, thus cleaning up your file. I got my SVG logo file down from 50 kb to 16 kb, on account of useless data contained within.

I ended up deleting three layers titled SVGID which are related to animations of SVG. How these crept into my file I don’t know, but I got rid of them!

Clean up your vector files to reduce file size and website load speed
Enable SVG in WordPress
If you’ve tried uploading an SVG to WordPress via the media uploader, you may have encountered errors. You might have tried to add the image to a HTML container via CSS but it wasn’t displaying.
SVG graphics require XML, but by default (for security reasons) XML is disabled in WordPress. We need to enable XML in order to get our graphic showing.
This can be done with the following code, added to functions.php in your child theme folder:
Replace the namespace smallbizgeek_ with your own namespace. This function adds SVG and SVGZ to the supported WordPress file types.
If your image isn’t showing, it might be because you need to add the SVG MIME type to .htaccess in your server root directory.
I always add this, whether on a localhost or remote web server. Here’s the code:
Adobe Illustrator SVG Export Settings for the Web
Once you’ve created your scalable vector graphics for your website, you must export the file using the best possible settings from Adobe Illustrator.
Of course, you might be using different software like Corel Draw or Sketch, and if you are, you’ll need to go elsewhere to look up that information.
Note: Turn any type on a path in to a vector object before exporting, otherwise your graphic will contain an embedded font the browser will be unable to render.
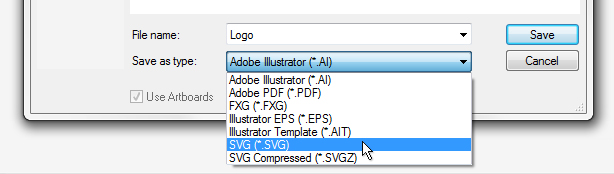
To save your SVG from Illustrator, go to File > Save As and choose the SVG option:

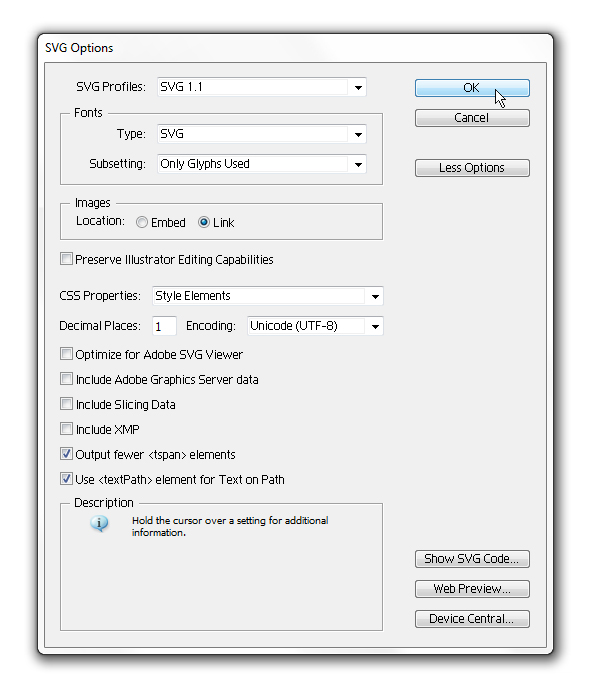
The export options/settings you want should look like that in the screenshot below:

Best Illustrator export options for web SVG:
- Profile: SVG 1.1 (version recommended by W3C)
- Fonts Type: SVG (font format defined by W3C)
- Subsetting: Only glyphs used
- Image location: Link
- CSS Properties: Style Elements
- Decimal Places: 1
- Output fewer <tspan> elements
- Use <textPath> element for Text on Path
How SVG Design Saves Time & Money for Web Projects
This is a designer friendly format because SVG can be exported from any vector program and handed over to a web developer.
SVG is semantically described by an underlying XML text based structure. Basically, this means Google can understand it from an SEO perspective. This is better for accesibility.
Educating Clients
Hire your designer to create an SVG. Don’t settle for less. Even if you don’t have Adobe Illustrator yourself, owing the vector gives you options.
If, for example, you end up hiring vehicle graphics artworkers, being able to supply them with the SVG is going to help a lot because there will be no need to reconstruct the logo. You’ll already have that.

Here’s a 4 minute video in which me and my design colleague Lee fill the knowledge gaps a client may have had after we finished his logo:
Analysis
Design produced as SVG is meant to be resized without affecting quality.
It’s a common sense, stress free approach to print and pixels, so if you’re ever tempted by a cheap logo, make detailed enquiries as to what you’ll be supplied with.
Is is just a JPEG or are you getting full control?
It’s very rare you’ll get a technically accomplished, intelligently designed SVG for the paltry sums advertised by the likes of Fivver. The same principle applies to VistaPrint and their quick ‘n’ dirty design templates.
Trying to work with digital media for print at the wrong size in the wrong format in the wrong resolution is a waste of time and money. It’s detrimental to the business image, both literally and figuratively.